What is AMP?
AMP or Accelerated Mobile Pages is an open-source HTML framework. Accelerated Mobile Pages were optimized for mobile browsing and was intended to load web pages quickly. It was first announced by Google in 2015 and was developing rapidly to accommodate the increasing rate of mobile browsing users.
Why AMP?
Unlike desktop and laptops, mobile browsing faces some limitations. Connectivity and data rates are somethings that are inevitable for mobile connections. In fact, these two are dependent on each other. However, fulfilling better connectivity at every location is almost impossible. That affects mobile browsing very much. Google designed Accelerated Mobile Pages to tackle those limitations.
It can serve web pages even at low data speeds. Bolt icon in search results denotes AMP webpages. Google originally developed it to compete against Facebook Instant Articles and Apple News. Today, many webpages are opting for it after experiencing its advantages.

How Accelerated Mobile Pages Works?
AMP optimized web pages are comparatively faster and consume less data speed. It’s because, unlike traditional methods, it loads web pages by
- Eliminating render-blocking elements in web pages such as Javascript. However, we all know that Javascript is crucial and plays a significant role in loading some interactive elements. But, it blocks DOM construction and delays page rendering process. Hence, it supports asynchronous Javascript instead of the traditional Javascript methodology to load web pages smoothly.
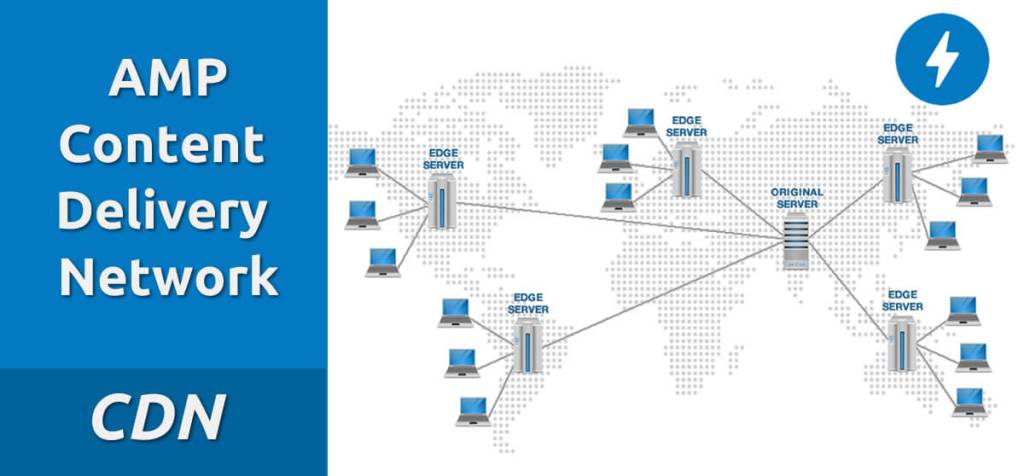
- Google uses CDN or Content Delivery Network in order to cache the webpages which allow it to serve them instantly.

Why CDN?
Once a webpage was published on the Internet, it doesn’t see any changes in its lifecycle. They remain static throughout eternity. Content Delivery Network is a geographically distributed network of proxy servers that stores these copies on its servers. Whenever a user requests that webpage, Google serves the cached webpage instead of the original webpage. It has many benefits such as
- Instant loading: Web Pages loads almost instantly.
- Better Connectivity: In CDN, servers are deployed at various geographical locations. In order to obtain a webpage, the user can connect to the nearest CDN location instead of going to its parent server which might present in different locations.
- Uninterrupted Availability: The web page or the information that a user wants will stay online even though the server went offline.
Perks of AMP:
Accelerated Mobile Pages are endorsed by Google itself. Switching to it gets you some perks straight from Google. The perks of Accelerated Mobile Pages is all about ways of getting traffic, traffic, and more traffic.
- Better SERP Rankings: Search Engine Result Pages or SERP rankings are some major goals for every website. Getting good SERP rankings, in turn, pushes webpages to the top which attracts more traffic, which in turn creates more revenue. If your webpages are optimized with Accelerated Mobile Pages, chances are there that Google serves your webpages more to mobile users than non-optimized web pages. In this way, you can attract more traffic to your website just by switching to AMP.
- Top Results Carousel: Have you ever wonder why some webpages are shown in a carousel? It is called Google Carousel. If you want to get there, AMP optimization is mandatory. When you get there, your website will get bombarded with a huge amount of organic traffic.
- Google News: Google News is a news service app created by Google. It presents an endless flow of articles collected and organized from thousands of publishers and magazines all around the world. In other words, it’s an app that is set to replace Newspapers entirely. Google News sends roughly about 6 billion clicks per month to every registered publisher. Even if you managed to get a little chunk from it, your website will see many visitors. In order to get into Google News, you have to get accepted first. However, the procedure requires many guidelines. Accelerated Mobile Page is one of them.

Switching to Accelerated Mobile Pages:
After glimpsing all those advantages, one might think AMP is amazing and loves to switch to it. In fact, every blogging enthusiast and even some big publishing houses are opting to switch for AMP to make their webpages faster and better. But, they are some stuff you need to understand before going for it.
Implementing AMP on WordPress:
WordPress is one of the widely used blogging platforms in the world. User Customization, Plugins, Full User Control made WordPress rule over the blogging world. In WordPress, you can find the most useful plugins that can help you to save your time. AMP on WordPress is just the same. You just need plugins like these in order to enable AMP on your website.
In WordPress, You can easily convert your posts to AMP with just one click. It is advised to enable AMP only for posts. Truth must be told, AMP for posts is the only thing that you need rather than converting every part of your website to AMP.
Implementing AMP on Blogger:
Blogger is considered as the go-to platform for beginners who want to develop a website. When you opt for Blogger, you don’t need to take care of the hosting and security aspects of your website. But, enabling AMP on Blogger is not an easy task. Many people say AMP on bloggers is pretty much non-existent. It is partly true. There are some ways to enable AMP on blogger. But, no one recommends them because they are tough and not worth it.
You can enable AMP on blogger only by installing AMP templates like these. Unlike WordPress, AMP on blogger converts your whole website to AMP. You will start seeing the bolt icon appearing on the homepage as well. That’s when the real problem starts. We all know how AMP works. In order to accommodate AMP on Blogger, you have to sacrifice the following things.
- Sacrifice Javascript and other customization elements.
- Abide every syntax of the AMP framework which results in complexities. For example, you can’t upload an image just like that. You have to upload them by using tags such as <amp-img>.
- Follow a separate syntax to do everything.
- Face search console errors even to the slightest changes.
- Sacrifice almost every plugin you like.
Final Words:
AMP supports both Blogger & WordPress. However, AMP on WordPress possesses some major benefits over Blogger. If you only aim to seek traffic from mobile users, AMP for Blogger really benefits you. If not, staying away is the best option. Managing it on Blogger will be your worst nightmare. If you opt for a steady usage without sacrificing everything, enabling AMP on WordPress posts is the only choice you have.
If you like this post, don’t forget to check out the ultimate buying guides. It has got interesting articles on how to buy various gadgets like Computers, Mobiles & other Electronic Gadgets.













Discussion about this post